
With Gutenberg now being out in the wild and serving as default editor in WordPress versions 5 and higher, let’s try and get the most out of it. For this article, I researched ten of the best Gutenberg plugins for content creators. While doing that, I even saw the potential to rebuild my entire site with Gutenberg only, instead of using a page builder. This list is going to be fun!
Even though the Gutenberg plugin still has an average rating of 2/5 stars in the WP repository and the user count is dropping, it presents a great change to the WordPress ecosystem. While the shipping of Gutenberg was handled less than ideal, the goal of the plugin still gets me excited.
After having written a number of blog posts, usually containing upwards of 1,500 words each, I cannot say a bad thing about the editor. Sure, you have to get used to the new interface. But once you’ve adapted to it, you’ll be creating content quickly. You’ll likely build better-looking layouts than you were before.
With those Gutenberg plugins listed below, you’ll turn up your content creation process to a whole new level.
Content creators need Gutenberg plugins that let them add blocks like testimonials, call-to-action elements, callouts, photo galleries, audio, video, and all sorts of other content. The variety of content types is far too widespread to list it here.
You’re about to discover some of the absolute best Gutenberg plugins that’ll let you literally any type of content you can imagine:
- Need a blog post that features a slider of videos? Done.
- Need to build a page layout quickly without the usual bloat some page builder plugins come with? Not a problem at all.
- Want to translate your content into multiple languages and still use the new Gutenberg editor? This article has your back.
Please note that these plugins are not listed in any particular order.
Atomic Blocks – Gutenberg Blocks Collection

The Atomic Blocks plugin is amongst the most popular Gutenberg plugins out there. Having over 10k active installations and being tested with WordPress up to version 5.1, you can’t really go wrong with installing Atomic Blocks. Why is this plugin one of the best Gutenberg extensions? Well, let me list the new blocks it adds to your website:
- Post Grid
- Container
- Inline Notice
- Accordion
- Share Icons
- Call-To-Actions
- Customizable Buttons
- Space & Dividers
- Author Profiles
- Drop Caps
What more can you really ask for? This plugin covers the demands most content creators will need from Gutenberg. With their free, accompanying WordPress theme, Atomic Blocks is set to become a big player in the Gutenberg field.
The plugin reviews are convincing too. Averaging 4.8/5 stars in the plugin repository, users agree that not just the blocks are helpful, but that support is solid for this plugin too. That’s what you want when running and hosting a website.
Kadence Blocks – Gutenberg Page Builder Toolkit

Unlike Atomic Blocks, Kadence Blocks is not just extending Gutenberg with new blocks but with an entire toolkit. If you’re looking for a Gutenberg plugin that puts your editor on steroids, you’ve found it. Just have a look at their added functionality:
- Row layouts
- Customizable buttons
- Advanced headlines
- Tab elements
- Icon elements
- Spacers and dividers
- Infox boxes
It might read similar to the list of Atomic Blocks, but Kadence can do things that Atomic Blocks cannot – and vice versa. What made it super easy to mention Kadence in this list is their demo editor. That editor lets you build an entire layout with the Kadence Blocks plugin without having to install it on your own site. You can play around, explore functions, and see if this plugin does what you need it to do.
From my own experiments with this plugin, I decided to give it a shot on a staging copy of WP Mastery. It might even be good enough to let me rebuild the entire website without any page builder.
Caxton

Caxton has to be one of the best Gutenberg plugins for content creators, even Matt Mullenweg (the founder of WP himself) has named it one of the most impressing plugins for Gutenberg. He even featured Caxton in his “State of the Word” speech at WordCamp US 2018.
But was does Caxton do? Turns out, all sorts of cool things. Similar to Kadence Blocks, it extends Gutenberg with new possibilities to build stunning designs. You can create full-width rows, nested columns, use shapes like triangles or waves as dividers, adjust backgrounds and overlays, and add blocks for elements like:
- Sliders
- Buttons
- Call to actions
- Post grids
- Custom typography elements
If Kadence Blocks fails me in rebuilding WP Mastery with Gutenberg, this plugin will be my second choice. Especially since it gives you control over layouts for desktop, tablets and phone screens. Head over to the official page to see all of the features (the demo link doesn’t seem to be working at this time).
Gutenberg Blocks and Template Library by Otter

Are you looking for a library of templates and not just blocks? Otter Blocks is the best Gutenberg plugin for you then. Otter is created by ThemeIsle, who is known for creating plugins like Nivo Slider and have over 470k customers using their themes and plugins. I am glad to see them enter the Gutenberg space with a promising plugin!
The demo site of Otter is a showcase of the stunning, yet simplistic designs you can build with it. In their playground, you can create your own layouts directly in order to test Otter. I love it when developers build playgrounds like this.
From testing the playground, Otter seems to have a higher learning curve than Caxton or Kadence Blocks. But that isn’t necessarily a bad thing. Having so much experience in the WordPress field, ThemeIsle definitely has the skills necessary to build a fantastic Gutenberg plugin.
Block Gallery – Photo Gallery Gutenberg Blocks

To be honest, the cover image of this plugin does not look too convincing. But don’t judge it by the cover. Block Gallery is clearly amongst the best Gutenberg plugins, being the winner in the “Best Solutions” category of the Automattic Design Awards at WordCamp US 2018.
And creating beautiful galleries it does. You can simply upload your images into the block, arrange them as you like and then select one of many gorgeous layouts for your gallery.
If your website can use image galleries, I highly recommend installing this plugin.
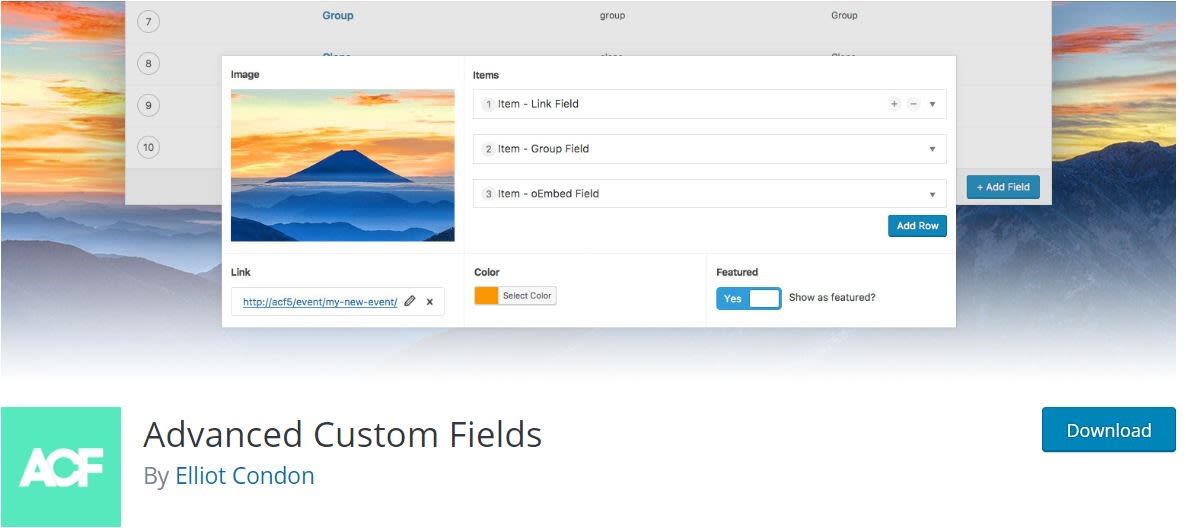
Advanced Custom Fields Blocks

Being only available to paying customers of Advanced Custom Fields, this plugin is the first non-free Gutenberg extension in this post. But it’s worth being included for a couple of reasons. As Advanced Custom Fields has over 1 million active installs, it’s by far the most popular plugin in this list.
With the “ACF Blocks” extension, you can create custom Gutenberg blocks much more easily than if you were to code a Gutenberg block from scratch. On their block, the team of ACF has written a detailed guide on using their Gutenberg plugin. Creating your custom Gutenberg block without ACF takes a whole lot of JavaScript and a bit of PHP/HTML for the layout.
With this ACF Blocks plugin, however, you can save a ton of work and simply hook into their framework for loading a custom template and connecting it to your custom fields.
Stackable – Ultimate Gutenberg Blocks

Stackable extends Gutenberg with 24 new blocks that let you build unique layouts. What sets this Gutenberg plugin apart as one of the best is their attention to detail. Just by looking at wpstackable.com, you can tell how good the design of their blocks will be.
Their custom blocks range from:
- Posts
- Feature displays
- Pricing lists
- Testimonials
- Blockquotes
- Video popups
- Custom headers
Besides their free plugin and WordPress theme, it’s also worth mentioning that you can access the Stackable code for free on Github. In January 2019, the Stackable team decided to contribute to the WP community by making their codebase open source. There’s a premium license available, coming with up to 124 Premium block layouts, along with 54 Free block layouts. They also have a brand new Design Library, complete with 231 Pre-set Block Designs, all ready to use with just one click.
You can browse through their demo and decide for yourself.
Disable Gutenberg

You might be wondering why I’d mention Disable Gutenberg, a plugin to disable Gutenberg, in this list.
The reason is that Jeff Starr has created a wildly popular plugin that doesn’t simply remove Gutenberg. It gives you granular control over on which post types Gutenberg should be active.
On WP Mastery, for example, I currently use a page builder for my pages but write my blog posts with Gutenberg. Using this plugin, I can prevent the Gutenberg editor from loading on all content types except blog posts.
A different use case would be if you run a multi-author blog and you do not want all of your users to use Gutenberg (maybe they don’t like it?). You could simply use this plugin to disable Gutenberg for certain user roles on your site.
From what I understand, Gutenberg is the big shift into primarily JavaScript-based development for WordPress. Eventually, we’ll see the entire WordPress Admin Area completely JavaScript-ized, from the new Gutenberg Block Editor to the already JS-based Theme Customizer, and into widgets, shortcodes, plugin settings, and everything else. As the founder of WordPress says, this means that millions of WP developers must now “learn JavaScript deeply.” Why? Because WordPress is shifting from a PHP/HTML/CSS/JavaScript based platform to one that is completely JavaScript based. – Jeff Starr, perishablepress.com
JetPack by WordPress.com

JetPack is developed by Automattic and is one of the most popular plugins for WordPress. As this plugin has been around forever and is developed by the same company running WordPress, it’s no surprise to see the JetPack plugin extend Gutenberg with custom blocks.
To me, the simplicity of those new blocks makes JetPack one of the best Gutenberg plugins for content creators. Let’s go through those blocks and see what they can do!
The “Forms” block lets you easily build contact forms directly in Gutenberg while writing your content or building your page. Isn’t that great? No more leaving a post editor to build a contact form in a 3rd-party tool like Caldera Forms, Gravity Forms or Contact Form 7. For basic forms, this plugin will be more than sufficient.
The “Simple Pay” block makes selling super easy. Unlike WooCommerce were you set up an entire shop, you can use this block to sell your product using PayPal.
Adding Google Maps also is easy with the JetPack extension for Gutenberg. You can choose between various styles and create the map directly while writing your content.
Lastly, JetPack adds a markdown block for Gutenberg. So if you love writing your content in markdown, JetPack has you covered. Read more about the JetPack Gutenberg blocks.
TranslatePress

When creating content, you want to ensure it’s understood by your target audience. Translating your pages and articles into multiple languages is not just more user-friendly, it can also drastically increase conversions in your target countries. Hence, it’s great to see that TranslatePress took time to make their translation plugin Gutenberg-compatible.
On their website, TranslatePress explains how you can translate headings, lists, paragraphs, and buttons using their plugin. You should be aware that these examples are all native Gutenberg blocks. If you’re using one of the other fantastic Gutenberg plugins mentioned in this article, you’ll want to ensure TranslatePress is compatible with them.
Managed WordPress Can Help
As you try out the list of Gutenberg-friendly plugins I have listed above, another great solution that can help convert more visitors to subscribers, or leads in your funnel, is Managed WordPress from Liquid Web. Managed WordPress provides automatic plugin and platform updates, image compression, daily backups, and Stencils to easily clone sites.
[ad_2]
Source link






