
[ad_1]
Developing a beautiful website that makes your client happy is goal #1. However, creating a great website doesn’t stop at aesthetics. You also want to set them up for success with a blazing fast site that will maximize conversions, improve rankings, and give your client’s visitors an amazing user experience. Improved page load time is a value add to your services, for both new and existing clients.
In this post, you’ll learn how to prove to your client that page load time matters, how to speed up your client’s WordPress site, and how to measure the speed of your client’s site before and after to show success.
Why Page Load Time Matters
Page load time affects how people experience a site, how likely they are to buy from that site, and how well a site ranks in search engines. Your client might not understand the impact of shaving seconds, or even milliseconds, off their page load time – but that’s where you come in. Use the examples below to explain why decreasing their page load time can increase their ROI.
-
-
-
Happier, More Satisfied Users
In 2009, Akamai found that users became impatient when they had to wait more than 2 seconds for a page to load. Today? 30 percent of users now want sites to load in under one second – or else they might click away.
Speed also matters for mobile browsing. 74 percent of users are likely to abandon a site that takes longer than 5 seconds to load and 46 percent of users are unlikely to return to a website they had difficulty accessing on their phone.
-
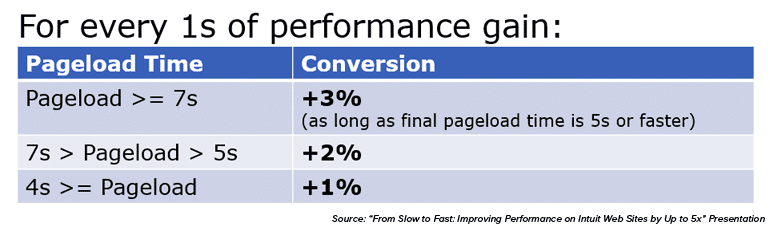
More Sales, More Opt-Ins, More … Everything
The speed of your client’s site will directly affect their conversion rate. In 2013, Intuit found that every one second decrease in loading time increased conversions by 1 percent – or more! The slower the site starts out at, the bigger the potential increase in conversions. Even speeding up from three seconds to two seconds increased conversions by 1 percent.
-

-
Higher Search Rankings and More Organic Traffic
It’s not just about what people do when they’re on your client’s site. Page load time also has an effect on how many visitors will be able to find your client’s site. Since 2010, page load time has been a factor in Google’s search results – the faster your client’s site is, the higher they’ll be in Google’s search results.
How to Speed Up WordPress Websites & Measure Success
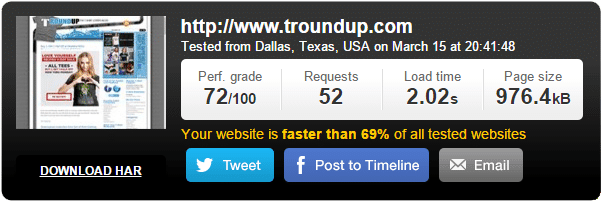
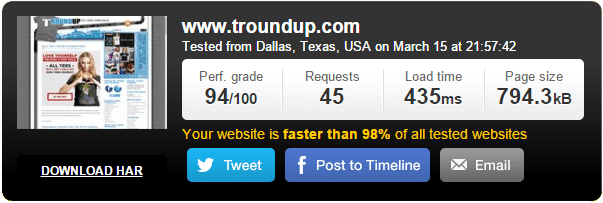
Now that you’ve convinced your client of the benefit of faster page load times, it’s time to learn how you can speed up their WordPress site. Speeding up WordPress is easy and (fairly) painless. These seven recommendations can make a considerable difference – in the below test site, load times were decreased from 2.02 seconds to 435 milliseconds. Based on the above data, that equals a 1-2 percent increase in conversions!
Before Optimization:

After Optimization:

Here’s what you need to do to get the same results for your client’s site:-
Add Caching
Caching is one of the biggest improvements you can make to a WordPress site’s speed. You can check out Liquid Web’s article on WordPress caching plugins for more detail, but it recommends one of the following:
No matter what plugin you choose, you should look for a caching plugin that offers these features:
- Browser caching
- GZIP compression
- HTML/CSS minification
- Minimize HTTP requests
-
Optimize Your Client’s Images
Images are one of the biggest culprits of a slow site. First, check out Liquid Web’s article on optimizing images for your website to learn the best formats, sizes, and other tips for creating highly optimized images.
In addition, you can also install a plugin like WP Smush to automatically remove extraneous information from images to decrease their size without losing any quality. Smaller images mean less data to load, which means faster speeds. As a bonus – the plugin works automatically, so it will continue optimizing any future images that you or your client upload.
-
Optimize the WordPress Database
By default, WordPress keeps lots of redundant database entries that create unnecessary clutter. Database clutter can add up, especially as your client’s site ages. Clean it up by installing the WP-Optimize plugin. WP-Optimize will optimize WordPress’ database with the click of a button.
-
Consider a Content Delivery Network
If you really want to maximize your client’s speed, consider integrating a CDN, or content delivery network. A CDN speeds up a site by serving static resources from a nearby server. It’s a great option if your client’s site receives high traffic or needs to serve a lot of images – especially if they have visitors coming to their site from places around the world.
-
Choose an Optimized Theme
With tens of thousands of pre-made themes available, plus the option to code a custom theme for your client, you have plenty of choices. You need to make this choice wisely, though. A poorly coded theme will load slower than a theme coded to the latest standards. You can use Theme Check to make sure whatever theme you choose is optimized and follows WordPress development standards.
-
Choose Plugins Carefully
WordPress’ huge plugin database makes it easy to go crazy with add-ons. However, each additional plugin you install can add requests and page load time. Avoid slowing down your client’s site by carefully considering each additional plugin.
To find plugins that may be negatively influencing the site’s page load time, you can use P3 (Plugin Performance Profiler). P3 will analyze every plugin’s effect on load time, so you can make important decisions about keeping/removing a plugin.
-
DON’T FORGET: Measure Speed Before & After to Show Improvement
Because page load time happens largely behind the scenes, clients may not notice small improvements. It’s important to run speed tests both before and after optimizing your client’s site so you can clearly show how much you’ve improved their site.
Thankfully, there are some great, easy-to-use tools that will allow you to quantify your work and provide you with an easy-to-understand deliverable. Pingdom, the tool used for the test site, gives you detailed metrics for every aspect of website speed. It can detail the ratio between time loading CSS and time loading JavaScript, but also provides a nice summary that gives a clear, easily understandable picture of page load time.

Google PageSpeed Insights is another great tool. It provides easy-to-digest reports for both the mobile and desktop version of your client’s site, using a color-coded and number ranking system for more clarity. It can also provide more in-depth reports if needed.After implementing the above, your client’s site should be a finely tuned WordPress machine! It is important to note, however, that you can save time and effort optimizing WordPress sites by choosing a quality WordPress host. Liquid Web’s Managed WordPress Hosting, for example, includes many of these optimizations right out of the box. Either way, emphasizing page load time optimization is a quick, value-added service that will set your clients up for success.
Want WordPress without the hassle? Check out WordPress Without Limits, a managed WordPress solution, with one-click staging, one-click backup restoration, automatic updates, automatic backups, and free SSL.
-
[ad_2]
Source link






